[ads1]Web sitesi sahiplerinin, ziyaretçileri ile etkileşimlerini arttırmak istemeleri yeni yeni uygulamaların piyasaya sunulmasına olanak sağlıyor. Birçok websitesinin wordpress altyapısı ile hazırlandığını düşündüğümüzde yazımızın konusunu oluşturan eklenti birçok kişiyi yakından ilgilendiriyor. Tabi wordpress kullanmayan site sahipleri de kendi bilgileri el verdiğince sitelerinde bu uygulamayı kullanabiliyor. Eklentinin yapımcı firması bu konuda geniş açıklamalı dökümanlar yayınlamış durumda.
Yazımızın manşetinde ve birçok sitede gördüğünüz üzere: “Bildirimlerini görmek ister misiniz?” penceresi ile kullanıcılarınıza ulaşmak artık çok kolay. Bize bu konuda yardımcı olacak eklentiye geçelim.
OneSignal
Öncelikle https://onesignal.com adresine girerek üye olun.
Ardından aşağıdaki görüntüde vurgulanmış alana tıklayın.
Sonra Add a new app penceresi açılacak. App Name alanına uygulama adınızı yazın ve Create butonuna tıklayın.
Sonraki aşamada Website Push seçin.
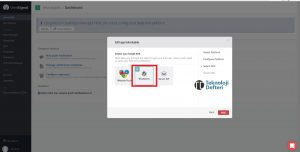
Google chrome & Mozilla kısmını seçin.
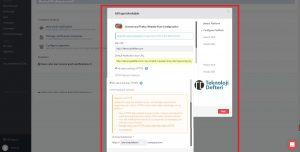
Alanları aşağıdaki gibi doldurun.
WordPress seçin.
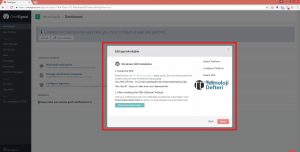
Aşağıdaki ekranda yer alan bilgileri not defterine yapıştırabilir ya da daha sonra yine onesignal panelinden erişebilirsiniz.
Sonra x işareti ile çıkıyoruz.
Şimdi Google Geliştirici sayfasına gitmek için https://developers.google.com/mobile/add?platform=android&cntapi=gcm adresine tıklıyoruz.
Şu şekilde doldurabiliriz. Not: Share your Google …. diye başlayan yeri işaretlemeseniz de olur.
Ardından Continue to …. butonuna tıklayın.
Açılan ekranda Enable … butonuna tıklayın.
Aşağıdaki ekrandaki bilgileri not defteri ya da bir belgeniz içine kaydedin. Şimdi lazım olacak.
[ads2]Bu aşamada wordpress sitemize eklentiyi kuracağız. Eklentiye WordPress admin panelinizde eklentiler alanında Yeni ekle kısmına girip, “onesignal” yazarak ulaşabilirsiniz. Eklenti kurulduktan sonra ayarlar şöyle olmalı:
Bu arada mutlaka öncelikle bu ayar sayfasındaki en alttaki “Use my own Google Project Number” aktif edilip ondan sonra diğer alanlar doldurulmalı.
OneSignal wordpress eklentisi için Türkçe çeviriler: Çevirilerde yanlış varsa yazarsanız sevinirim arkadaşlar, konuyu güncellerim hemen.
First-time visitor message (on notify button hover): Bildirimlere abone olmak için tıklayın
Tip when unsubscribed: Bildirimlere abone olmak için tıklayın
Tip when subscribed: Bildirimlere abone oldunuz
Tip when blocked: Bildirimleri bloke ettin
Message on subscribed: Abone olduğunuz için teşekkürler!
Message on re-subscribed (after first unsubscribing): Bildirimlere abone olduğunuz
Message on unsubscribed: Tekrar bildirim almayacaksınız
Main dialog title: Site Bildirimlerini Yönet
Main dialog subscribe button: ABONE OLUN
Main dialog unsubscribe button: ABONELİĞİ KALDIR
Blocked dialog title: ABONELİĞİ KALDIR
Blocked dialog message: Bildirimlere izin vermek için şu talimatları izleyin:
Action Message: Bildirimlerini görmek istiyor musunuz?
Example Notification Title (Desktop): Her zaman haberiniz olsun!
Example Notification Message (Desktop): Bildirimleri açarak bizi takip edin…
Example Notification Title (Mobile): Her zaman haberiniz olsun!
Example Notification Message (Mobile): Bildirimleri açarak bizi takip edin…
Example Notification Caption: (istediğiniz zaman iptal edebilirsiniz)
Accept Button Text: EVET (Kabul et)
Cancel Button Text: HAYIR
Sonuç olarak artık kurulum tamam. Hayırlı olsun.